【jQuery】背景画像を画面いっぱいでスライドショーさせる方法
- 2012年07月05日
- Javascript, プログラミング
- jQuery, スライドショー, ダム

ウインドウサイズに応じて画面いっぱいに伸縮する背景画像をスライドショーで表示するjQueryプラグインです。オプションも豊富なプラグインですが、シンプルな設置方法を紹介します。
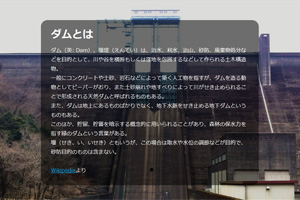
デモ
こんな感じの表現が可能です。
使用するjQueryプラグイン
全画面背景スライドショーでは定番のプラグインです。
同様のものは他にもありますが、安定性・拡張性ともに信頼のプラグインだと思います。
HTML
jQuery本体と、jquery.easing.min.js、supersized.3.2.7.min.jsを使用しています。
Supersizedのサイトからサンプルをダウンロードすると含まれているので、自サイトにアップロードして読み込んであげます。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.easing.min.js"></script> <script type="text/javascript" src="js/supersized.3.2.7.min.js"></script>
Javascript
上記のプラグインを読み込んだ後に下のように設定を書きます。
・1画像の表示時間
・切り替え効果
・切り替えスピード
さらに、ここで背景に使う画像も全て指定します。
jQuery(function($){
$.supersized({
slide_interval : 5000,
transition : 1,
transition_speed : 700,
slides : [
{ image : 'img/01.jpg' },
{ image : 'img/02.jpg' },
{ image : 'img/03.jpg' },
{ image : 'img/04.jpg' },
{ image : 'img/05.jpg' }
]
});
});
css
表示に必要なcssも記載します。
外部cssにして読み込みましょう。
#supersized-loader { position:absolute; top:50%; left:50%; z-index:0; width:60px; height:60px; margin:-30px 0 0 -30px; text-indent:-999em; background:url(img/progress.gif) no-repeat center center;}
#supersized { display:block; position:fixed; left:0; top:0; overflow:hidden; z-index:-999; height:100%; width:100%; }
#supersized img { width:auto; height:auto; position:relative; display:none; outline:none; border:none; }
#supersized.speed img { -ms-interpolation-mode:nearest-neighbor; image-rendering: -moz-crisp-edges; }
#supersized.quality img { -ms-interpolation-mode:bicubic; image-rendering: optimizeQuality; }
#supersized li { display:block; list-style:none; z-index:-30; position:fixed; overflow:hidden; top:0; left:0; width:100%; height:100%; background:#111; }
#supersized a { width:100%; height:100%; display:block; }
#supersized li.prevslide { z-index:-20; }
#supersized li.activeslide { z-index:-10; }
#supersized li.image-loading { background:#111 url(img/progress.gif) no-repeat center center; width:100%; height:100%; }
#supersized li.image-loading img{ visibility:hidden; }
#supersized li.prevslide img, #supersized li.activeslide img{ display:inline; }
特にHTML内に記述は必要無いです。
これで背景がスライドショー化されます。
今回のはフェード処理・サムネイルなしの最もシンプルな設置方法です。
他にもリンクを付けたり、キーボード操作に対応させたり、多様なオプションがありますので、知りたい方はSupersizedのサイトでご確認ください。

コメントを残す