【jQuery】チェックボックスを「全て選択」ボタンの設置方法
- 2013年12月19日
- Javascript, プログラミング
- jQuery, ダム

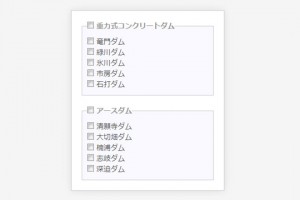
複数のチェックボックスを一度に全選択・全解除できるボタンを設置する方法です。
チェックボックスのグループが複数ある場合にも対応しています。
続きを読む
【CSS】max-width を IE でも使う方法

画像を一定サイズ内に収めて表示する超便利なCSS「max-width」「max-height」。
IE6・IE7 では使うことができませんが、少しCSSを細工してやればできるんです!
続きを読む
【jQuery】スクロールすると現れるページトップへボタンの設置方法
- 2013年12月03日
- Javascript, プログラミング
- jQuery, ダム

ある程度ページをスクロールすると、ふわっと出現する「上へ」ボタンを作成する方法です。
ボタンを押すと上までするーっとスクロールします。
続きを読む
【jQuery】マウスオーバーで一時停止するフェード効果のスライドショー
- 2013年09月10日
- Javascript, プログラミング
- jQuery, スライドショー, ダム

以前紹介したクロスフェード処理で切り替わるシンプルな画像ギャラリーに、一時停止処理とリンク機能を足したクロスフェードギャラリーです。
続きを読む
【WordPress】Advanced Custom Fieldsでカスタムフィールドを自在に操る方法

WordPressは便利です。しかし所詮ブログです。もっと自由な使い方をしたい。そんな願いを叶えてくれるのがカスタムフィールドです。
