【jQuery】スクロールバーをオシャレにカスタマイズする「jScrollPane」の使い方
- 2013年01月11日
- Javascript, プログラミング
- jQuery, スクロールバー, ダム

どんなにサイトをクールなデザインに仕上げても、どうしても邪魔するスクロールバー。
jQeryをプラグイン使ってCSSで自由にカスタマイズします。
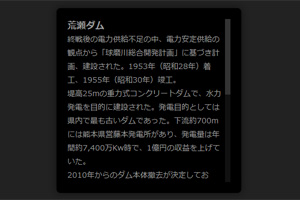
デモ
必要なファイル一式
jScrollPaneというjQueryプラグインを使用します。
最低限必要なのは
・jQuery本体
・jquery.jscrollpane.min.js
・jquery.jscrollpane.css
の3つです。
HTML
まず上の3つのファイルをhead内で読み込みます。
<link rel="stylesheet" href="jquery.jscrollpane.css"> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script> <script type="text/javascript" src="jquery.jscrollpane.min.js"></script>
その下に、実行指示のjavascriptを書きます。
<script type="text/javascript">
$(function(){
$('.scroll_area').jScrollPane();
});
</script>
$(‘.scroll_area’)の部分はスクロールバーを変更したい要素のclass名を入れます。
CSS
あとは、jquery.jscrollpane.css で色や大きさを指定してやれば、自分好みのスクロールバーにカスタマイズできます。
@charset "utf-8";
/* CSS Document */
/* 全体 */
.jspContainer { overflow:hidden; position:relative; }
/* スクロールバーを除いたエリア */
.jspPane { position:absolute; }
/* 縦スクロールバー */
.jspVerticalBar { position:absolute; top:0; right:0; width:10px; height:100%; }
/* 横スクロールバー */
.jspHorizontalBar { position:absolute; bottom:0; left:0; width:100%; height:10px; }
/* 背景 */
.jspTrack { background:#111; position:relative; }
/* ノブ */
.jspDrag { background:#333; position:relative; top:0; left:0; cursor:pointer; }
.jspHorizontalBar .jspTrack, .jspHorizontalBar .jspDrag { float:left; height:100%; }
デモ
補足
スクロールさせる要素内がテキストのベタ書きだと、うまく表示されないようです。
p や div などのブロック要素で囲んでやるときちんと表示されました。

jquery.mousewheel.jsも必要ですよね?
そうでした!
クリクリするには jquery.mousewheel.js が必要です。
ご指摘ありがとうございました。
[…] スクロールバーをオシャレにカスタマイズする「jScrollPane」の使い方 […]
[…] http://klutche.org/archives/1251/ […]