【Sass】Dreamweaver で拡張子 .scss にもコードヒントやカラーリングを反映させる方法
- 2013年08月09日
- Dreamweaver, アプリケーション
- Sass

CSS を超高速でコーディングできる Sass。
.scss ファイルを Dreamweaver で .css ファイルと同じように編集できるようにする方法です。
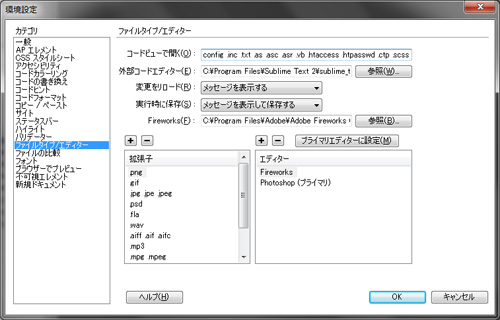
Dreamweaver でファイルを開けるようにする
編集 > 環境設定 > ファイルタイプ/エディター

「コードビューで開く」に拡張子.scss を追加する。
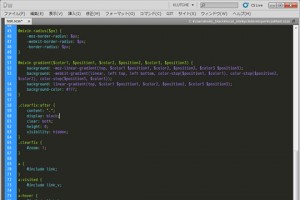
コードヒント・コードカラーリングを反映
MMDocumentTypes.xml というファイルを編集します。
C:\Program Files\adobe\Adobe Dreamweaver CS5\configuration\DocumentTypes\MMDocumentTypes.xml
142行目あたり
<documenttype id="CSS" internaltype="Text" winfileextension="css" macfileextension="css" file="Default.css" writebyteordermark="false" mimetype="text/css" >
winfileextension=”css” と macfileextension=”css”
の部分に ,scss を追記して
winfileextension=”css,scss” と macfileextension=”css,scss”
と変更します。
<documenttype id="CSS" internaltype="Text" winfileextension="css,scss" macfileextension="css" file="Default.css" writebyteordermark="false" mimetype="text/css" >
ファイルアイコン表示も変更
上記の設定により、Dreamweaver上で .scss ファイルを .css と同じように扱えます。
これでもファイル操作には充分なのですが、ファイルタブで見ると .scss ファイルは、真っ白なアイコンのままです。
C:\Users\ユーザー名\AppData\Roaming\Adobe\Dreamweaver CS5\ja_JP\Configuration\Extensions.txt
を編集します。
HTM,HTML,SHTM,SHTML,HTA,HTC,XHTML,STM,SSI,JS,JSON,AS,ASC,ASR,XML,XSL,XSD,DTD,XSLT,RSS,RDF,LBI,DWT,ASP,ASA,ASPX,ASCX,ASMX,CONFIG,CS,CSS,CFM,CFML,CFC,TLD,TXT,PHP,PHP3,PHP4,PHP5,PHP-DIST,PHTML,JSP,WML,TPL,LASSO,JSF,VB,VBS,VTM,VTML,INC,SQL,JAVA,EDML,MASTER,INFO,INSTALL,THEME,CONFIG,MODULE,PROFILE,ENGINE,SCSS:All Documents HTM,HTML,HTA,HTC,XHTML:HTML Documents SHTM,SHTML,STM,SSI,INC:Server-Side Includes JS,JSON:JavaScript Documents XML,DTD,XSD,XSL,XSLT,RSS,RDF:XML Files LBI:Library Files DWT:Template Files CSS,SCSS:Style Sheets
1行目 :All Documents と 8行目 :Style Sheets の直前に ,SCSS を追記します。

コメントを残す