結局どのサイズ置いときゃいいんだよファビコン2019

以前はファビコンと言えば 16×16 の ico 画像作って設置しとけば良かったのですが、昨今のデバイスの多様化により iOS やら Android やらで必要サイズが多すぎて、もうどこまで対応すりゃいいんだよう!となりがちです。
まあ最悪これだけあればいいんじゃないの
16×16 px(IE)
32×32 px(他のブラウザ)
180×180 px(iOS・Androidホーム画面)
iOS や Andorid は OSのバージョンや端末によってたくさんのサイズバリエーションがありますが、現在 iOS で表示される最大サイズである 180×180 を入れとけば小さいものは自動で縮小されるので大丈夫かと思います。
とにかく細かくこだわればきりがないのですが、どこで妥協するかが大事だと思います。
今回は上記した4つのサイズで進めていきます。
画像作成手順
今回はこの画像を使ってファビコンを作成していきます。
![]()
ファビコンに適したサイズに画像を一括リサイズしてくれるサービスもあります。
今回必要なサイズは3つだけなので、Photoshopなど画像加工ソフトが使える場合は、サクッと32×32、16×16にリサイズした方が早いでしょう。
![]()
![]()
マルチアイコン作成
.ico のアイコン形式には、複数のサイズの画像をひとつにまとめられる「マルチアイコン」という機能があります。

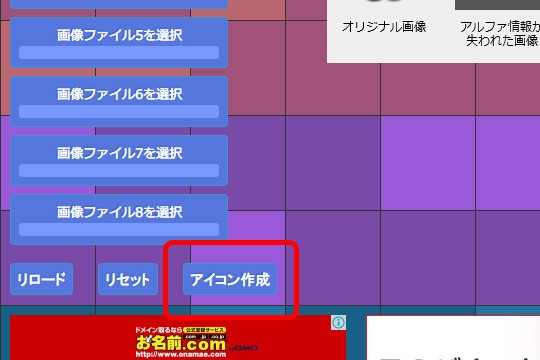
上記サイトで 16・32・180 px の画像をアップロードして「アイコン作成」ボタンをクリックすれば、マルチアイコンのできあがりです。
サイトに設置
アップロードする画像は
・favicon.ico(マルチアイコン)
・apple-touch-icon.png(180×180 の PNG 画像)
上の2つの画像をサイトルートにアップしましょう。
あとは HTML の head 内に以下を記載すれば完成です。
<link rel="icon" href="/favicon.ico"> <link rel="apple-touch-icon" href="/apple-touch-icon.png">
ファビコン沼に要注意
今回の手順を踏めば、ほとんどのデバイスに対して不都合がないファビコン環境が実現できるかと思います。
ただ、もしあなたがデザイナーなら、ここから先が要注意です。
大きい画像をリサイズしているので、16×16 や 32×32 のアイコンはどうしても画像の内容がつぶれてしまうことが多いです。
16×16 と 32×32 の画像を個別に作り直すでしょう。
また、世の中の美しいファビコンを参考にしているうちに、ドット職人の道に足を踏み入れる危険性があります。
iOS ではホームのアイコン画像に自動で光沢が入ります。
Andoroid でも同様にしたくて、光沢が入った Android 用の画像を作成したくなる可能性も高いです。
ふと、Windows のスタート画面を見ている時に「ここにピン留めされた時も格好良く表示したいな・・・」と思うかもしれません。
こうなると、せっかく最小限に留めたファビコン画像と、設置のコード行数が次々と増えて、いたずらに時間が過ぎていきます。
しかし、ファビコンにこだわるより、もっと大切なサイト改善作業があるはずです。
ファビコンに凝るのは、暇で死にそうな時にしましょう。

[…] KLUTCHE […]
「Real Favicon Generator」で作られたicoでは何がダメなのですか?
透過されない?