【jQuery】Lightbox表示の画像ギャラリーを簡単に設置できるプラグイン「Colorbox」の使い方
- 2012年07月23日
- Javascript, プログラミング
- jQuery, ダム

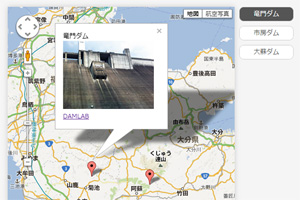
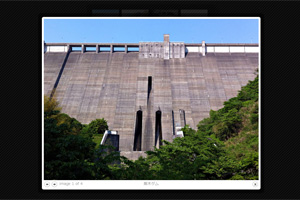
画像を拡大表示する時には定番の見せ方なのでjQueryのプラグインも沢山ありますが、今回使うのは定番プラグイン「ColorBox」です。
設置が簡単で高機能、やろうと思えば拡張性も高いです。
【jQuery】タイプライターで文字を打つようにテキストを表示できるプラグイン
- 2012年08月17日
- Javascript, プログラミング
- jQuery, ダム

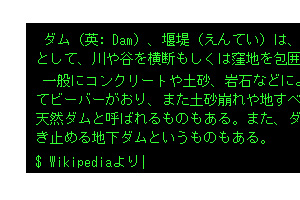
タイプライターで文字をタカタカ打つようなアニメーションでテキストを表示するjQueryプラグインです。
動きの緩急や停止もできて、ターミナルにコマンドを入力しているような動きが表現できます。
【jQuery】を使った画像の先読み
- 2012年10月20日
- Javascript, プログラミング
- jQuery, ダム

ロールオーバー画像を使用する時など、あらかじめブラウザに画像をダウンロードさせておくと、タイムラグ無く画像を表示できます。
今回のは、jQueryを使って先読みさせる方法です。