【googleマップ】リストをクリックすると、地図内のマーカーに移動し吹き出しを表示する

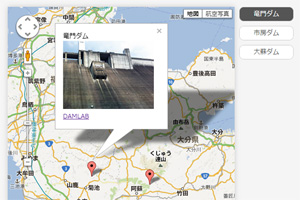
Googleマップの横に地点のリストを並べて、リストをクリックするとマップ上ではマーカー地点にヒュッと移動して、パッと説明窓を表示する方法です。
Google maps APIを使って作ります。
デモページ
HTML
Google maps APIを使うので、まずGoogleから直接APIを呼び出します。
バージョン3を使用しています。
その下に今回のJavascriptを呼び出します。
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script> <script type="text/javascript" src="map.js"></script>
地図とリストの呼び出し部分です。
<div id="map_canvas" style="width:500px; height:500px;"> </div> <ul> <li><a href="javascript:map_click(0)">竜門ダム</a></li> <li><a href="javascript:map_click(1)">市房ダム</a></li> <li><a href="javascript:map_click(2)">大蘇ダム</a></li> </ul>
非常にシンプル
javascript:map_click(0)の部分には、指定した地点を0から連番で数値を入れます。
Javascript
上記でmap.jsとして指定しているJavascriptです。
var map = null;
var infowindow = new google.maps.InfoWindow();
var gmarkers = [];
var i = 0;
function inicializar() {
// 初期設定
var option = {
// ズームレベル
zoom: 9,
// 中心座標
center: new google.maps.LatLng(32.740485, 131.027392),
// タイプ (ROADMAP・SATELLITE・TERRAIN・HYBRIDから選択)
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById("map_canvas"), option);
google.maps.event.addListener(map, "click", function() {infowindow.close();});
// ポイントの追加
var point = new google.maps.LatLng(33.036883, 130.849557);
var marker = create_maker(point, "竜門ダム", "竜門ダム<br><img src='http://3.bp.blogspot.com/-uW9X4NjqgzA/UFRT_AgM7DI/AAAAAAAAAYo/JNLQVtE9q70/s320/2011-12-04-%25E7%25AB%259C%25E9%2596%2580%25E3%2583%2580%25E3%2583%25A0-08.jpg' width='200'></img><br><a href='http://damlab.klutche.org/2011/12/blog-post_9484.html' target='_blank'>DAMLAB</a>");
var point = new google.maps.LatLng(32.320247, 131.012865);
var marker = create_maker(point, "市房ダム", "市房ダム<br><img src='http://4.bp.blogspot.com/-sOzdnfNx6mo/UFHLThMKtGI/AAAAAAAAAW4/v8KkXeQnNHU/s320/2012-02-05-%25E5%25B8%2582%25E6%2588%25BF%25E3%2583%2580%25E3%2583%25A001.jpg' width='200'></img><br><a href='http://damlab.klutche.org/2012/01/blog-post_5.html' target='_blank'>DAMLAB</a>");
var point = new google.maps.LatLng(32.995505, 131.200759);
var marker = create_maker(point, "大蘇ダム", "大蘇ダム<br><img src='http://2.bp.blogspot.com/-dEfeSWtFZ-c/UIokK0n2vtI/AAAAAAAAAsQ/n3PChKVRP7g/s320/2012-05-20-%25E5%25A4%25A7%25E8%2598%2587%25E3%2583%2580%25E3%2583%25A005.jpg' width='200'></img><br><a href='http://damlab.klutche.org/2012/01/blog-post_25.html' target='_blank'>DAMLAB</a>");
}
function create_maker(latlng, label, html) {
// マーカーを生成
var marker = new google.maps.Marker({position: latlng, map: map, title: label});
// マーカーをクリックした時の処理
google.maps.event.addListener(marker, "click", function() {
infowindow.setContent(html);
infowindow.open(map, marker);
});
gmarkers[i] = marker;
i++;
return marker;
}
function map_click(i) {
google.maps.event.trigger(gmarkers[i], "click");
}
google.maps.event.addDomListener(window, "load", inicializar);
optionの部分で、ズームレベル・中心座標・地図タイプを指定します。
var option = {
// ズームレベル
zoom: 9,
// 中心座標
center: new google.maps.LatLng(32.740485, 131.027392),
// タイプ (ROADMAP・SATELLITE・TERRAIN・HYBRIDから選択)
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var pointで、地点を追加します。
緯度、軽度を数値で入力します。
小数点6桁より先は反映されないので、6桁まで入力すれば良いです。
地点の座標を取得するのはコチラを使うと良いかと思います。
var point = new google.maps.LatLng(33.036883, 130.849557);
var markerで、吹き出し内の情報を入力します。
var marker = create_maker(point, "竜門ダム", "竜門ダム<br><img src='http://3.bp.blogspot.com/-uW9X4NjqgzA/UFRT_AgM7DI/AAAAAAAAAYo/JNLQVtE9q70/s320/2011-12-04-%25E7%25AB%259C%25E9%2596%2580%25E3%2583%2580%25E3%2583%25A0-08.jpg' width='200'></img><br><a href='http://damlab.klutche.org/2011/12/blog-post_9484.html' target='_blank'>DAMLAB</a>");
var point・var markerを繰り返すことで、いくつでも地点を増やせます。

こんにちは。
こちらの記事を参考にさせていただいているのですが、
マーカーのアイコンを番号の画像にして、1から順に割り振って行きたいのですが、それはどのように書けば可能でしょうか?
教えていただけると幸いです。