【jQuery】マウスオーバーでテキストを差し替える方法
- 2013年01月25日
- Javascript, プログラミング
- jQuery, ダム

jQueryを使って、文字にマウスが乗ると別の文字に差し替えます。
ナビゲーションメニューで英語表記から日本語表記に表示を変える時などに使えます。
デモ その1
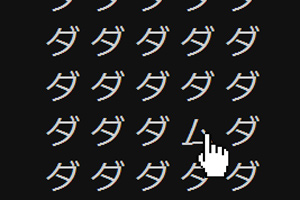
「ダ」という文字が並んでいます。マウスが通過した文字は「ム」に変わります。
HTML
jQuery依存なので、最初に読み込みます。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
<span>ダ</span>
span で囲んだ「ダ」が並んでいます。
Javascript
$(function(){
$('span').hover(function(){
$(this).text('ム');
});
});
span にマウスカーソルが hover すると text を「ム」に差し替える。
という処理です。
jQueryを使うと、Javascriptが読めなくても、何となく処理が想像できるコードになるのが好きです。
応用編
ナビゲーションの文字差替えに使ってみます。
HTML
<ul class="nav"> <li class="about"><a href="#">About Dam</a></li> <li class="map"><a href="#">Dam Map</a></li> <li class="diary"><a href="#">Dam Diary</a></li> <li class="link"><a href="#">Dam Link</a></li> </ul>
Javascript
$(function(){
$('.about a').hover(function(){
$(this).text('ダムについて');
},function(){
$(this).text('About Dam');
});
$('.map a').hover(function(){
$(this).text('ダムマップ');
},function(){
$(this).text('Dam Map');
});
$('.diary a').hover(function(){
$(this).text('ダム日記');
},function(){
$(this).text('Dam Diary');
});
$('.link a').hover(function(){
$(this).text('ダムリンク');
},function(){
$(this).text('Dam Link');
});
});

コメントを残す