【CSS】フロートさせた画像にテキストを回り込ませない方法
フロートした画像の横のテキストが長くなると、画像の下に回り込みます。
画像に回りこませずに、最初の文頭のラインですーっと改行させる方法です。

何言ってるの?
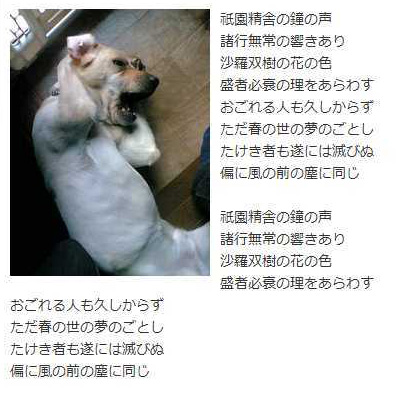
自分でも書いていてよく意味がわからなくなったので、下の画像をご覧下さい。

通常CSSで float:left; float:right; した画像の横に配置したテキストは、長くなると画像の下に回り込みます。
どうしたいの?
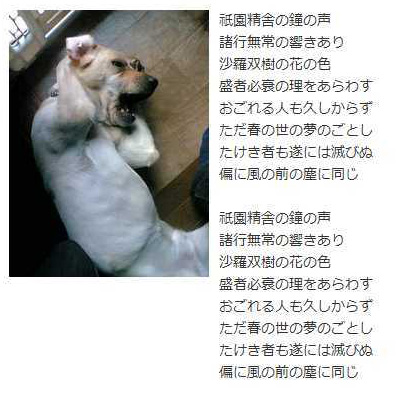
文字の回り込みを解除して、下の画像のようにしたい訳です。

HTML
<img src="sample.img" class="float"> <p class="text">祇園精舎の鐘の声<br> 諸行無常の響きあり<br> 沙羅双樹の花の色<br> 盛者必衰の理をあらわす<br> おごれる人も久しからず<br> ただ春の世の夢のごとし<br> たけき者も遂には滅びぬ<br> 偏に風の前の塵に同じ</p>
CSS
.float { float:left; }
.text { overflow:auto; zoom:1; }
解決方法は overflow:auto; です。
IEの野郎をねじ伏せる為に zoom:1; も記載しておきます。

ありがとうございます。助かりました
display:block;とかやってました
アホですね
これをしたのですが、スマホで見たときにまだ画像の下に文字が回り込んでしまいます。
どうしたらいいですか。。(泣)