【CSS】もう2度と迷いたくないmarginとpaddingの違い
CSSのマージンとパディングはどちらも要素までの余白を指定できます。
どういう時にどちらを使えば良いのか、CSSレイアウトのおさらいです。

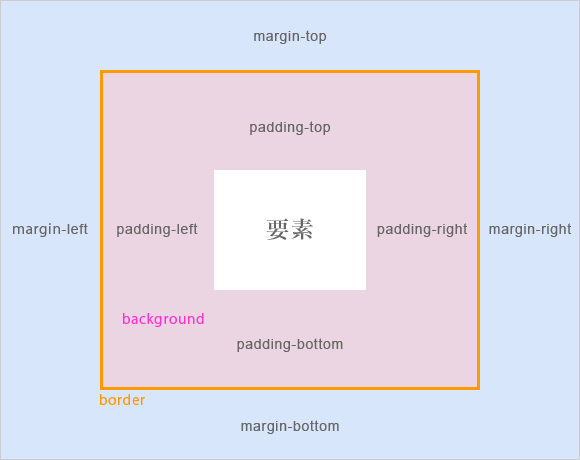
基本をよくある図でどうぞ

上図を見るとなんとなく分かります。
実際のコーディングでborderを指定して、要素に枠線を付けるとはっきりと違いが分かるでしょう。
マージンは枠線の外側に、パディングは枠線の内側に余白ができます。
もう一つ重要なのは、要素にbackgroundタグで背景色や背景画像を置く場合です。枠線の時と同じように、マージンは背景の外側に、パディングは背景の内側に余白ができます。
陥りやすい罠
他にもマージンとパディングには細かな違いがあります。
マージンとマージンは相殺する。
margin-bottom:20px;とmargin-top:30px;の要素が上下にならんでいたとします。2つの要素の間隔は、20+30=50ピクセル!にはなりません。
重なったマージンは相殺されるので、上下の間隔は30ピクセルです。
一方padding-bottom:20px;とpadding-top:30px;だと50ピクセル余白ができます。
マージンは負の値が使える。
マージンは値にマイナスの数字を使えます。
margin-left:-10px;を指定すると本来表示される大きさより左に10pxはみ出して表示されます。
一方パディングには負の値は使えません。
マージンはautoが使える。
どのような時に使うかというと、ブロック要素をセンタリングしたい場合です。
幅を指定したdivにmargin-left:auto;とmargin-right:auto;を指定すると、外側の要素から見て左右真ん中にdivが配置されます。
これはよく使うテクニックなので覚えておくと便利です。
一方パディングにはautoは使えません。
IE6の事
上で色々マージンとパディングの違いについて断言していますが、今だから言えることです。IE6という全く言う事をきかない子がいたからです。
幅を指定した要素にパディングを指定すると斬新な解釈を見せるし、左右のマージンをautoにしても真ん中にきやしませんでした。
IE6用のテクニックが必要な時代が長く続きましたが、IE自動アップデート化が発表された今、そろそろこの呪縛から解放されて良いでしょう。

[…] 【CSS】もう2度と迷いたくないmarginとpaddingの違い […]
[…] http://klutche.org/archives/443/ […]