【CSS】hrをCSSでオシャレにスタイリングする方法

仕切り線を入れたいけど無粋な線は嫌なものです。
CSSでちょこっと飾り付けをしてデザインのアクセントを付けてみます。
hr要素はセマンティックなサイト構築の観点からも有用ですので、オシャレさせて送り込んであげましょう。
デモ
こんなのを作ります。半分くらいCSS3を使っているので、デモページはモダーンなブラウザでご覧ください。
二重線

hr {
border:0;
border-bottom:medium double #999;
}
立体的な線

hr {
height:0;
border:0;
border-top:1px solid #ccc;
border-bottom:1px solid #fff;
}
点線

hr {
border:0;
border-bottom:1px dashed #999;
}
グラデーション

hr {
height:3px;
border:0;
background:linear-gradient(left, #f5f5f5, #999, #f5f5f5);
background:-webkit-linear-gradient(left, #f5f5f5, #999, #f5f5f5);
background:-moz-linear-gradient(left, #f5f5f5, #999, #f5f5f5);
}
ドロップシャドウ

hr {
height:30px;
border:0;
box-shadow:0 30px 30px -30px #ccc inset;
}
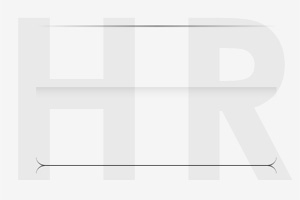
端っこがクリン

hr {
height:30px;
border-style:solid;
border-color:black;
border-width:1px 0 0 0;
border-radius:20px;
}
hr:before {
display:block;
content:"";
height:30px;
margin-top:-31px;
border-style:solid;
border-color:black;
border-width:0 0 1px 0;
border-radius:20px;
}

参考になりました
ありがとうございます