【jQuery】Lightbox表示の画像ギャラリーを簡単に設置できるプラグイン「Colorbox」の使い方
- 2012年07月23日
- Javascript, プログラミング
- jQuery, ダム

画像を拡大表示する時には定番の見せ方なのでjQueryのプラグインも沢山ありますが、今回使うのは定番プラグイン「ColorBox」です。
設置が簡単で高機能、やろうと思えば拡張性も高いです。
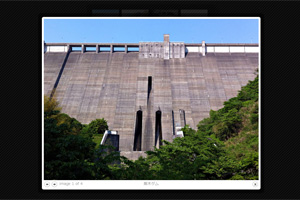
デモ
サムネイルクリックで画像を拡大します。
拡大した画像をクリックすると次の画像へと進んでいきます。
Colorboxプラグインのダウンロード
ここからプラグインをダウンロードします。サンプルファイルも入っています。
javascript・cssの設置
<link rel="stylesheet" href="colorbox.css"> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script> <script type="text/javascript" src="jquery.colorbox-min.js"></script>
jQueryプラグインなので、最初にjQueryを読み込みます。
その下にjquery.colorbox-min.jsを読み込みます。
ダウンロードしたファイルに含まれているcolorbox.cssもアップロードしておきます。テーマ別にcssが用意されているので気に入ったテーマのcssを使います。
また、テーマごとにimagesフォルダが用意されいるので、それもアップロードします。
画像のフォルダ構成によっては、colorbox.cssの画像指定のパスを書き換えてやる必要があります。
Javascript
<script>
$(document).ready(function(){
$(".group01").colorbox({rel:'group01'});
});
</script>
classがgroup01のリンクをクリックすると画像を拡大表示します。
指示を増やすことでグルーピングも可能です。
HTML
<a href="img/01.jpg" class="group01" title="厳木ダム"><img src="img/01.jpg" width="100" alt=""></a> <a href="img/02.jpg" class="group01" title="下筌ダム"><img src="img/02.jpg" width="100" alt=""></a> <a href="img/03.jpg" class="group01" title="亀山ダム"><img src="img/03.jpg" width="100" alt=""></a> <a href="img/04.jpg" class="group01" title="石打ダム"><img src="img/04.jpg" width="100" alt=""></a>
Colorbox表示したいリンクにgroup01とclass指定するだけです。
titile属性は拡大時画像の下にキャプションとして表示されます。
完成
シンプルに設置するだけならとても簡単です。
テーマが複数用意されているので、自分のサイトに合ったデザインを選択する事ができます。
動画にも対応していますし、オプションで切り替えの効果や速度も変えれます。

[…] 【jQuery】Lightbox表示の画像ギャラリーを簡単に設置できるプラグイン「Colorbox」の使い方 […]