【jQuery】タイプライターで文字を打つようにテキストを表示できるプラグイン
- 2012年08月17日
- Javascript, プログラミング
- jQuery, ダム

タイプライターで文字をタカタカ打つようなアニメーションでテキストを表示するjQueryプラグインです。
動きの緩急や停止もできて、ターミナルにコマンドを入力しているような動きが表現できます。
デモ
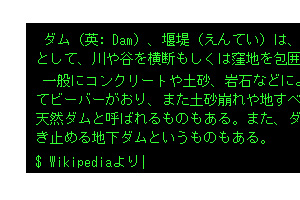
こんなんできます。
使用するJavascript
jquery.typist.jsをダウンロードします。
HTML
jQueryプラグインなので、jQueryの後にjquery.typist.jsをを読み込んであげます。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script> <script type="text/javascript" src="jquery.typist.js"></script>
あとはブロック要素にid=”typist”を指定するだけです。
<p id="typist"></p>
Javascript
Javascriptで表示するテキストや設定を書きます。
$(function() {
var console = $('#typist').typist({
height: 150,
width: 580,
backgroundColor: "#000",
textColor: "#3f3",
fontFamily: '"MS ゴシック"'
});
var play = function() {
console.html('');
console.typist('prompt')
.typist('type','ダムとは')
.typist('wait',2000)
.typist('speed','fast')
.typist('echo','ダム(英: Dam)、堰堤(えんてい)は、治水、利水、治山、砂防、廃棄物処分などを目的として、川や谷を横断もしくは窪地を包囲するなどして作られる土木構造物。')
.typist('prompt')
.typist('wait',1000)
.typist('speed','slow')
.typist('type','Wikipediaより');
};
play();
});
幅、高さ、色などの各種設定や、文字の表示スピード、停止時間などを書きます。
マーキーのかわりに
指定サイズ内の行送りにも対応しているので、クールなティッカーとしても使えると思います。

コメントを残す