【HTML5】inputタグのtype属性を使ってiPhoneからのテキスト入力を少し快適にする

iPhoneでメールアドレスの入力フォームに文字を打ち込む時に、はて?通常のキーボード配列と違うな、と気付く事があります。
HTML5で追加されたinputのtype属性を使うと、フォーム入力の目的に合わせてキーボード配列を変える事ができます。
デモ

HTML
<input type="text" value=""> <input type="password" value=""> <input type="email" value=""> <input type="url" value=""> <input type="tel" value=""> <input type="number" value=""> <input type="date" value="">
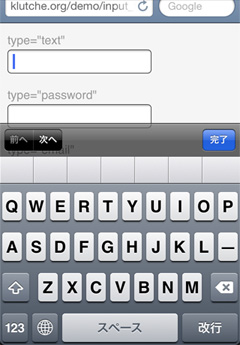
type=”text”

通常のテキスト入力です。
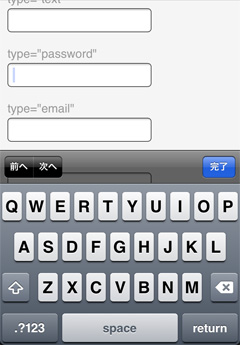
type=”password”

以前からおなじみのパスワード入力用ボックスです。
入力した文字が伏字になります。
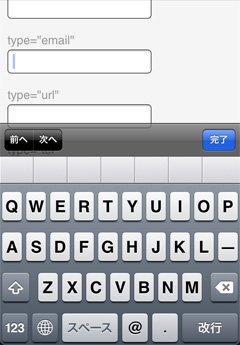
type=”email”

メールアドレス入力用です。
スペースキーの横に@とドットが配置されています。
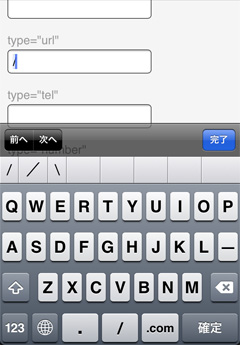
type=”url”

url入力用です。
スペースの代わりにドット、スラッシュ、.comが配置されています。
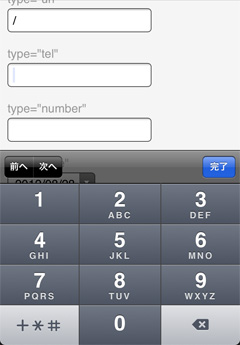
type=”tel”

電話番号入力用です。
キーボードの代わりにテンキーが表示されます。
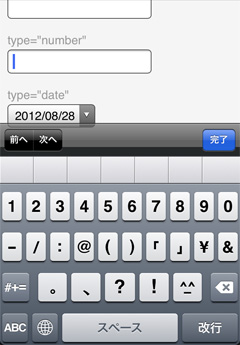
type=”number”

数字入力用です。
数字と記号のキーボードが表示されます。
type=”date”

日付入力用です。
日付入力のドラムが表示されます。
ちょっとしたことですが
ユーザーの入力時のストレスを少しでも軽減する為にiPhone用にフォームを作成する場合は適正なtype属性を付けた方が良いです。
個人的にメールアドレス用ボックスで@が無いキーボードが出てくると、キーってなります。

コメントを残す