【WEBサービス】サイト作成時のHTMLベースを一瞬で準備するInitializr

さあWEBサイトを作るぞ、という時に、HTML5のヘッダを書いて、jQueryを読み込んで、cssとimgとjsのフォルダを作って…と愚かな単純作業を行なっている人へ送るWEBサービスInitializrです。
Initializrとは?
新たにサイトを立ち上げる場合、今だったら何か理由がない限りHTML5の記述で作成することが多いと思います。
WEBサイト構築に、毎回必要なHTML、CSS、画像、Javascript 等の初期ファイル群一式を自分で準備していて、それをベースに作り始める方も多いかと思います。
それをWEB上でパッと準備してくれるサービスが「Initializr」です。
Initializrの便利ポイント
サイト構築で、ほとんどの人が利用するであろう、
・jQuery
・Favicon
・Google Analytics
等を最初から記述した状態でHTMLを準備してくれます。
また、
・htaccess
・Robots.txt
・404 Page
等、必要なものがあれば選択して追加できます。
そして何より、
・Twitter Bootstrap
を利用してレスポンシブデザインのサイトベースなんかも簡単に準備出来ます。
Initializrの使い方
まずはサイトにアクセス、

まずは、
・Classic H5BP
・Responsive
・Bootstrap
の3つからベースを選びます。
今回は一番シンプルなHTML5ベースを準備します。
「Classic H5BP」をクリックします。

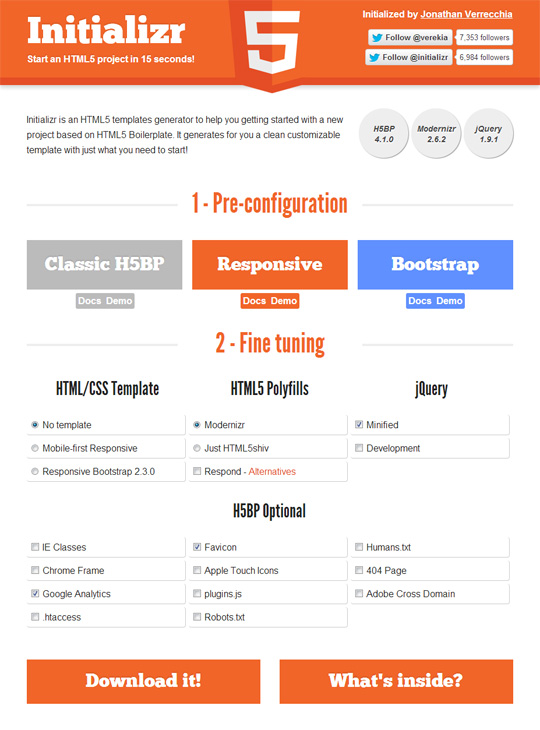
下にズラリと追加オプションが並びます。
・No template
・Modernizr
・Minified
を選びます。
とりあえず下段のオプションは無しでやってみます。
これで、index.html、css、img、js のファイル一式がダウンロードされます。
normalize.css や、modernizr.js が含まれているので、ブラウザごとの表示の差異を吸収してくれます。
加えてjQueryもビルドインされています。
サイト制作のお供に
自分でサイトのベースを準備しておくと、jQueryがアップデートされた場合には、最新を保つ為にはその都度ベースを書き換えてやる必要があります。
Initializrを利用すれば、常に新しいjQueryや、Modernizrを準備する事ができますし、サイトの仕様に応じて必要なファイルを選択する事ができます。
なにより毎回の作業なので、自動化できる部分は自動化してしまいましょう。
上手に使えばサイト制作の時間を少しだけ短縮してくれる便利なツールになると思います。

コメントを残す